How to Import Bitmap Images
A bitmap image is an image composed of pixels that is both size and resolution-dependant.
To import a bitmap image:
|
1.
|
From the top menu select File > Import > Images. You can also click on the Import Images  button in the File toolbar. button in the File toolbar. |
|
‣
|
In the Xsheet view, you can right-click anywhere in the frame area and select Import > Drawings. |
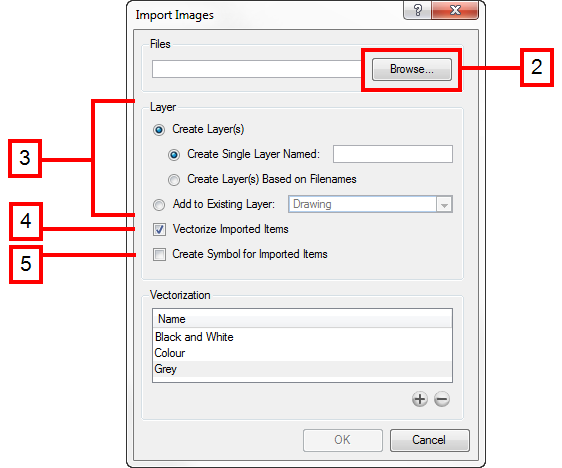
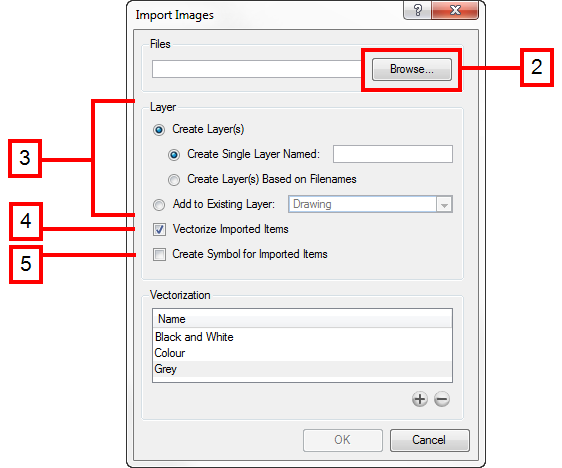
The Import Images dialog box opens.

|
2.
|
In the Files section, click Browse to find and select one or several images on your computer. |
|
3.
|
In the Layer section, you have the option of creating a whole new layer for your image or adding the image to an existing layer. |
|
‣
|
To create a new layer, select Layer > Create Layer(s) > Create Single Layer Named and name your layer accordingly. |
OR
|
‣
|
To create a new layer using the file name, select Layer > Create Layer(s) > Create Layer(s) Based on Filenames. |
OR
|
‣
|
To add the image to an existing layer, select Layer > Add to Existing Layer and select the layer already created in your Animate Pro file from the drop-down menu. If only vector  layers are available in your scene (and therefore the drop-down menu), you will either have to Vectorize Imported Items, Create Symbols for imported Items or check both options to put your bitmap image on a vector layer. layers are available in your scene (and therefore the drop-down menu), you will either have to Vectorize Imported Items, Create Symbols for imported Items or check both options to put your bitmap image on a vector layer. |
If you vectorize your image usring the Vectorize as Colour option, you can import it on a vector layer, and use vector tools on it.
|
4.
|
In this case, uncheck the Vectorize Imported Items option. |
The vectorization options are hidden and the Transparency section appears.

|
5.
|
In Toon Boom Animate Pro, if you want your bitmap images to be encapsulated in a symbol, enable the Create Symbol for Imported Items option. If not, disable the option. If you chose to add your image to an existing vector layer then the Create Symbol for Imported Items will automatically be checked and greyed out. |
To learn more about Symbols, refer to
Library.
|
6.
|
Next, in the Alignment section, you must decide on the size and placement of your image within the camera frame. Depending on the Scene Settings (the height and width in pixels that you chose for your project), an image that you import may get scaled to the point where all its individual pixels become visible. |
Be sure that you are in the Camera view’s Render Mode when judging an imported image, otherwise it may appear blurry.when judging an imported image, otherwise it may appear blurry.
The following three options are available
|
•
|
Alignment > Rules > Fit |
|
•
|
If your image orientation is portrait format, this selection will enlarge or shrink (but not distort) to your image height to match the full height of the camera frame. |
|
•
|
If your image orientation is landscape format, this selection will enlarge or shrink (but not distort) your image width matches that of the camera frame. |
|
•
|
Alignment > Rules > Pan |
This selection achieves the opposite result of the Fit command.
|
•
|
If your image orientation is portrait, its width will be made to match the width of the camera frame. As a result, part of the image’s height will extend beyond the height of the frame. |
|
•
|
This can be useful if you want to make your background move up and down, or from left to right to make it appear as if the camera is panning, or to actually perform a camera pan. |
|
•
|
Alignment > Rules > Project Resolution |
This selection will scale the image in proportion to the scene's resolution. The system looks at the resolution of the bitmap image, for example 4000 x 2000, then compares it to the scene's resolution, for example 1920 x 1080, and adjusts the scale factor in proportion. So in this example the bitmap would appear at 208% (4000/1920). If you import a bitmap that is 960 x 540 it will be displayed at 50% (960/1920) of the size of the project resolution.
|
7.
|
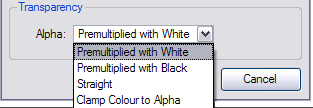
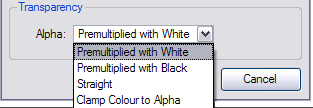
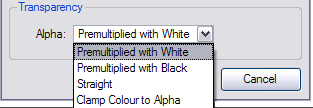
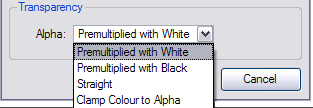
The last step is to decide on the image’s transparency from the Alpha drop-down menu. For this, there are four options available. These options deal with the way that the bitmap image will be antialiased, more specifically the way that the pixels along the edge are blended in the RGBA (red, green, blue, alpha (transparent)) channels. |

The options are:
|
‣
|
Premultiplied with White |
Individual pixels at the edge of an image are blended with white.
|
‣
|
Premultiplied with Black |
Pixels at the edge of an image are blended with black.
Pixels at the edge of an image are blended with black, white and greys.
Select this option if you want to premultiply the colour value with the alpha value. When the colour is clamped to the alpha, the colour value cannot be higher than the alpha value. If you have a pixel of value R=247, G=188, B=29 and the alpha is 50% (the image is 50% transparent, then the actual RGB value output would be half of the amounts listed above.