Before starting to animate it is important to understand the difference between drawings and keyframes.
Keyframes lock a change in position, rotation or scale to a specific frame and store the value for that transformation. When you add a keyframe to define the values for one or more transformations, such as motion, scale, skew or rotation, you can use the features in Toon Boom Studio to animate the changes between them.
Just as creating a drawing element and selecting a new position over 20 frames is faster than creating 20 drawings for 20 frames, adding keyframes for a peg's transformations and letting Toon Boom Studio animate the rest saves even more time.
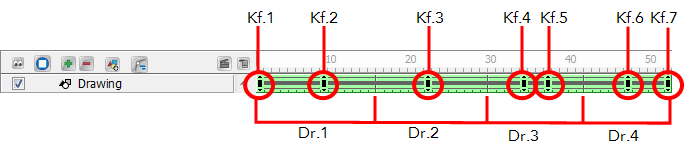
In the Timeline view, if you extend the exposure of a drawing, it is represented as a green block. A new green block is displayed for every new drawing you create. These are called drawing blocks.

To change the position of a drawing over time, you do not need to create a second drawing block, just add a position keyframe.
The position keyframes record the position of your drawing on a particular frame. They appear as black squares in the Timeline view. Notice that the keyframes are positioned on frames independent of the beginning and end of each drawing block.