If you want to make scripts that manipulate elements in your scene, you must use the proper methods and naming conventions to access the attributes of nodes in your scene via the scripting interface. For example, if you have a peg node named Drawing-P at your scene's root, you can obtain the position of a peg node on the (x) axis with the following steps:
var sNode = "Top/Drawing-P"; // The full path to the node.
var wAttr = node.getAttr(sNode, 1, "position.x"); // The attribute for this node's position on the (x) axis.
var myAttributeValue = wAttr.doubleValue(); // The value of the attribute.
The same can be done in a single line.
var myAttributeValue = node.getAttr("Top/Drawing-P", 1, "position.x").doubleValue();
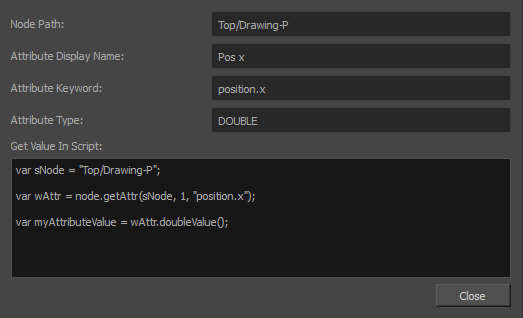
You can easily get similar examples of how to access any attribute for any note by enabling the Show Attribute Information option of the Node View. When this option is enabled, in the Layer Properties dialog, each attribute will have a button allowing you to view the full path to the node, the real name of the attribute in the scripting interface, the type of the attribute as well as a code example of how to obtain the attribute's value.
- In the top-left corner of the Node view, click on the
Menu button and select View > Show Attribute Information.
- In the Node view, locate the node which you want to manipulate through scripting.
-
Click on the
 Layer Properties button for this node.
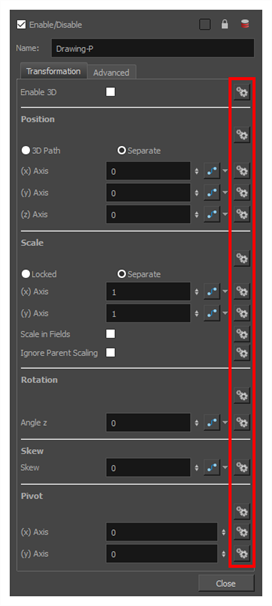
Layer Properties button for this node. The Layer Properties dialog for this node appears. Right of each attribute is a
Show Attribute Information button.

-
Click on the
Show Attribute Information button next to the attribute which you want to access through scripting.
The Attribute Information dialog appears and displays information on the attribute, as well as a sample script to access the attribute.