The Transform-Loop node allows you to automatically loop a transformation applied by a peg onto its element, so that you do not have to copy and paste this animation over and over again throughout your scene. This is especially useful if you need to repeat the pan animation of a looping background.
The Transform-Loop node will take the animation that is fed to it by its parent node, for a given frame range, and repeat this animation onto its child node throughout the entire scene. It can automatically detect the range of frames to repeat, or you can manually set this range. It can loop the animation in three ways:
-
Repeat will simply repeat the animation as is, going from the start all the way to the end, and instantly playing it again from the start.
When the Transform-Loop node repeats the animation, it skips the first frame of the animation. This is useful when using looping backgrounds. Typically, with a looping background, the first frame of the looping animation looks exactly like the last frame of the looping animation. Hence, skipping the first frame avoids having two frames that look exactly the same when the animation loops, making a smooth infinite loop.
- Ping-Pong plays the animation, then plays it again backward, then forward again, etc.
- Repeat and Offset repeats the transformation, but also accumulates the effect of the transformation. Hence, if the animation is, for example, of a ball bouncing once towards the right, then the Transform-Loop node will make it bounce further and further towards the right until it exits the camera field.
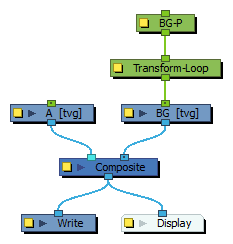
Connection
The Transform-Loop node repeats the transformations that are sent to it from its top (input) port, and outputs the looped transformation through its bottom (output) port.

The Transform-Loop node repeats the transformations from all the nodes connected directly or indirectly to its top (input) port, not just the one connected right above it.

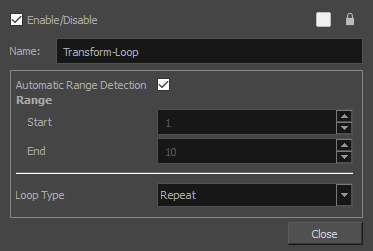
Layer Properties

| Parameter | Description |
|---|---|
| Name | Allows you to change the name given to the node. |
| Automatic Range Detection |
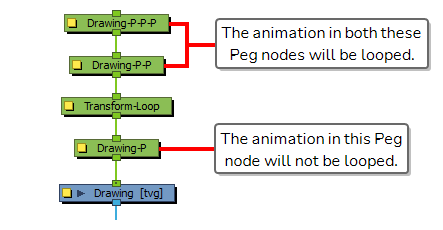
Automatically sets the range of the animation to loop based on the animation in its parent peg. It will start the range at the first keyframe in the parent peg, and end it at the last keyframe in the parent peg. NOTE If there are several peg nodes connected in a chain to the top port of the Transform-Loop node, it will loop the animation of all these Peg nodes combined. However, it will only use the keyframes in the node right above it to determine the range of animation to loop. In this case, you have to disable Automatic Range Detection and set the range manually to make sure the Transform-Loop node repeats all of the animation you want it to repeat.
|
| Range |
The range of animation frames to loop.
|
| Loop Type |
The way the Transform-Loop node should loop the animation:
|