When manipulating 3D models, by default, it is only possible to animate the transformation on the whole model. Transformations on their individual parts (subnodes) are static. In order to be able to animate the subnodes in a 3D model, it must be connected to a Subnode Animation node, which will store the animation information for individual subnodes and apply it to the model.

Connection
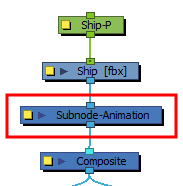
The Subnode Animation node takes a 3D model in its input port. As soon as a 3D model is connected to a Subnode-Animation node, its subnodes become animatable individually. Once you start animating the model's subnodes, the node outputs the 3D model with its subnodes animated.

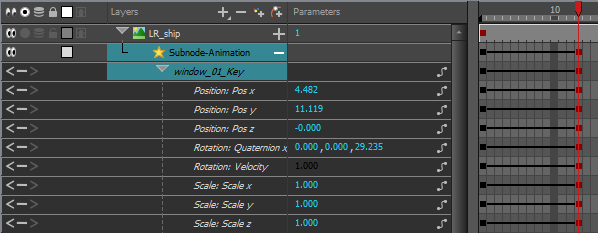
The parameters for each subnode that is animated will appear in the node's parameters in the timeline.

Layer Properties
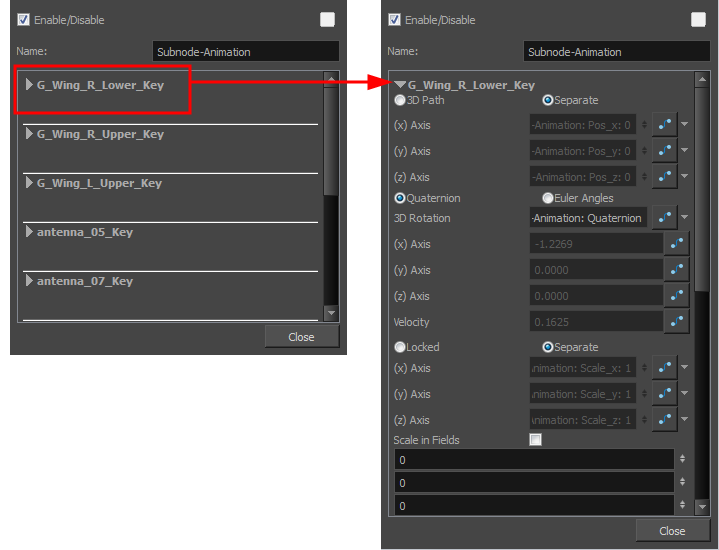
All animatable 3D model subnodes appear in a list in the Subnode Animation Layer Properties. Expand any of the subnodes in the list to view its individual properties.

Click on any of the Function buttons to open the Function Editor for that parameter.
If movements have already been created in the Camera view, you may not be able to edit some of the fields. They just display the value of that parameter at the given position in the Timeline. If you would like to edit these fields, change the field type to Local.
| Parameter |
Description |
| Enable/Disable |
Allows you to enable or disable the node. When disabled, a node has no visible effect on the rendered image, nor on the preview in the Camera, |
| Colour Swatch |
Sets the colour of the layer in the Timeline view |
| Name | The name of the node as it appears in the Node View and the Timeline view. Each node must have a name that is unique to its containing group. |
| Position |
3D Path: Lets you use a 3D path function to animate an element. Separate: Lets you independently edit the different coordinate fields. Path: When the 3D Path option is selected, lets you choose the path type. You can do this form the field menu, located after the Function button Path (x) Axis: Lets you type in a new East/West coordinate corresponding to the desired position. Path (y) Axis: Lets you type in a new North/South coordinate corresponding to the desired position. Path (z) Axis: Lets you ype in a new Forward/Backward coordinate corresponding to the desired position. Velocity: When the 3D Path option is selected, lets you set the speed at which movement occurs across the X, Y and Z axes. |
| Rotation |
Quaternion: Rotations made on the X, Y and Z axes are linked, as is the velocity which acts on the three rotation functions simultaneously. Euler Angles: Rotations can be made on the X, Y and Z axes independent of each other; each has its own velocity. 3D Rotation: When the Quaternion option is selected, lets you choose the path type. You can do this form the field menu, located after the Function button (x) Axis: Lets you enter the horizontal rotation value in degrees. (y) Axis: Lets you enter the vertical rotation value in degrees. (z) Axis: Lets you enter the depth scale value in degrees. Velocity: When the Quaternion option is selected, lets you set the speed at which rotation occurs across the X, Y and Z axes. |
| Scale |
Locked: Resizes the element while keeping its ratio. The X and Y axes scale proportionally Separate: Resizes the element allowing to modify the ratio (squash and stretch). (x) Axis: Lets you enter the horizontal scale value. (y) Axis: Lets you enter the vertical scale value. (z) Axis: Lets you enter the depth scale value. Scale in Fields: Instead of using the standard scaling units, when this option is enabled, images are scaled using field units, based on the traditional animation field chart. Enter in the x, y, z values respectively in the fields below. |