Using Toon Boom Harmony Premium will be significantly easier if you first become familiar with its user interface. This chapter gives you a basic introduction to the most important elements of the user interface. As you go through the ensuing chapters, you will learn more detailed information about each of these elements.
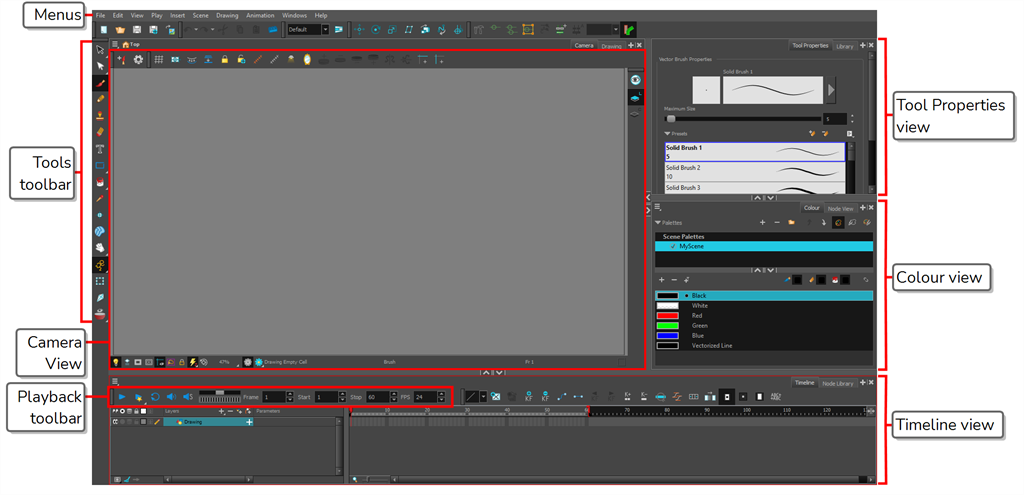
When you start Toon Boom Harmony Premium for the first time, the default workspace is displayed. The workspace is comprised of toolbars and panels, referred to as views, which allows you to create and edit your scene. The default workspace contains the most commonly used toolbars and views for digital animation.

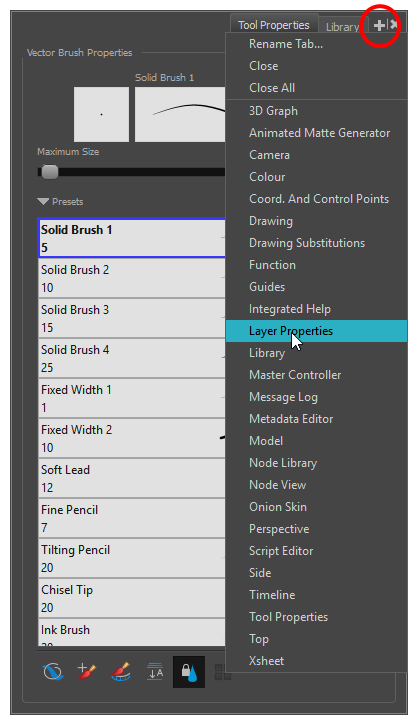
- In the top-right corner of an existing view, click the
Add View button

- Select the desired view from the list.
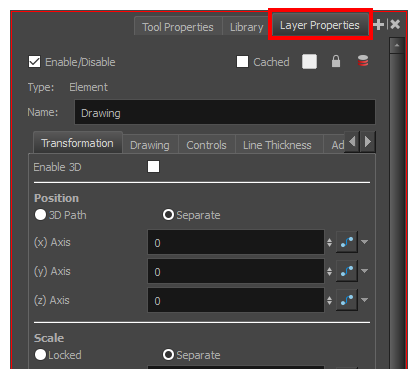
The view appears as a new tab, in the section of your workspace where you added it.

- Open the Windows menu.
- In the Windows menu, select the view you wish to add.
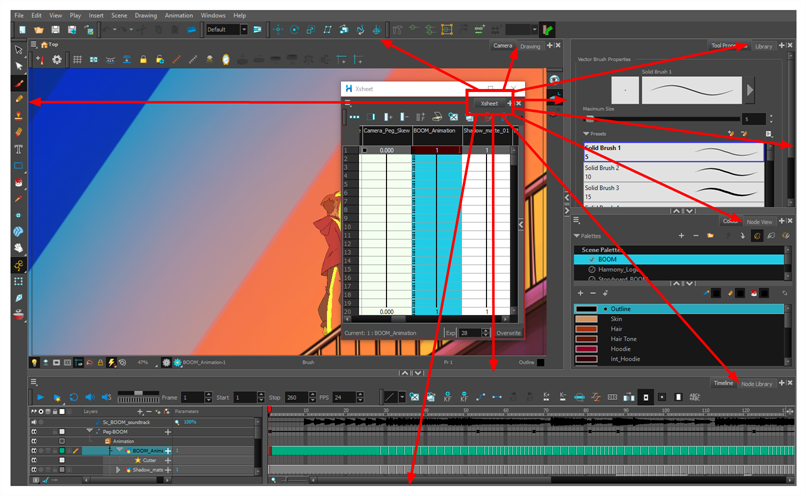
The view will appear as a new window over Harmony's main application window.
- Click and drag the floating view by its tab and do one of the following:
- Drop the window over another tab to add it to that set of tabs.
- Drop the window above, below or beside an existing view. When you get close to the edge of a view, a cyan rectangle appears, indicating where the view will be docked.

Views
Here is a short introduction to each of the most commonly used views in Harmony.
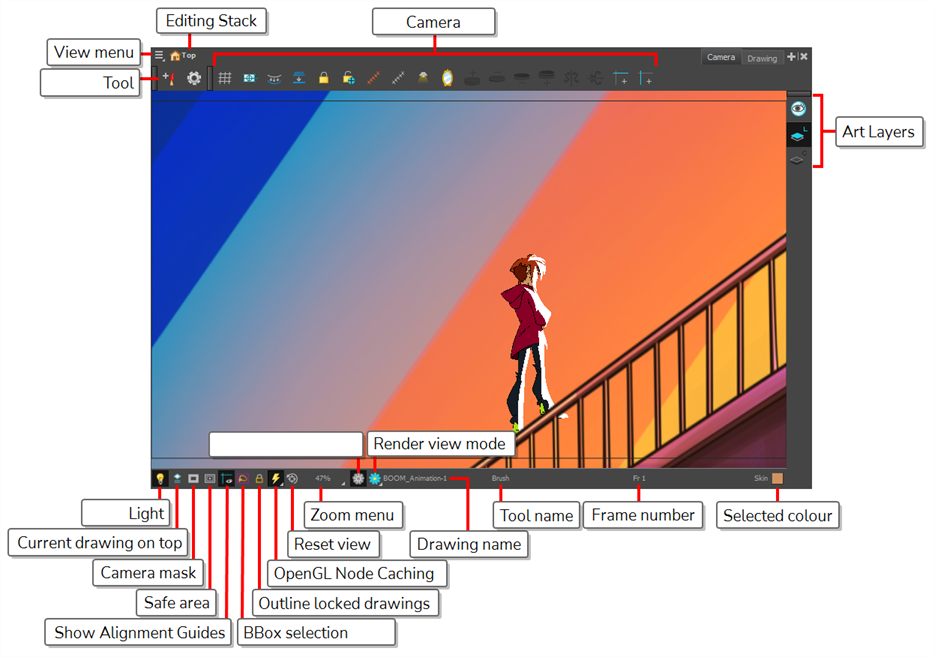
Camera view
The Camera view is the centre of operations in Harmony. In this view, you can draw, paint, animate, set up your scene, manipulate objects, open symbols and preview your animation.
The Camera view also has a top and bottom toolbar that you can use to navigate in the view, change the display mode or go up your symbol hierarchy.

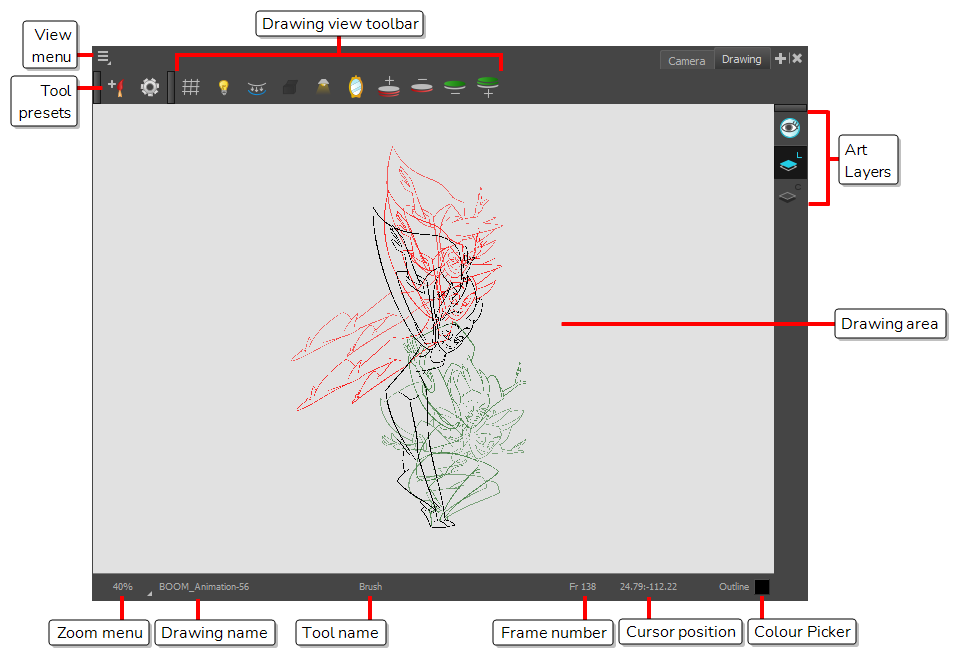
Drawing view
In Harmony, you can draw in both the Drawing or Camera views. Although the two views are similar, there are some differences when it comes to drawing.
Only the selected drawing is displayed by default in the Drawing view. You can use features, such as the light table to display the current drawing of all the enabled layers of your scene in washed-out colours, or the Onion Skin to display the previous and next drawings of the currently selected drawing layer.

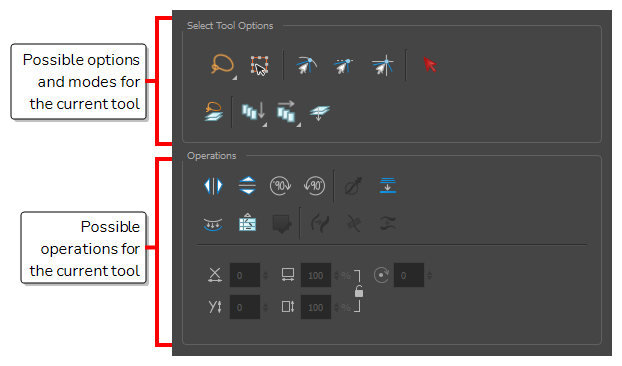
Tool Properties view
The Tool Properties view contains the most common options and operations related to the currently selected tool. When you select a tool from the Tools toolbar, the Tool Properties view updates.
For example, if you choose the Select tool, the Tool Properties view will display the options and operations related to it, such as Snap to Contour, Apply to All Drawings, Flip Horizontal, and Flatten.

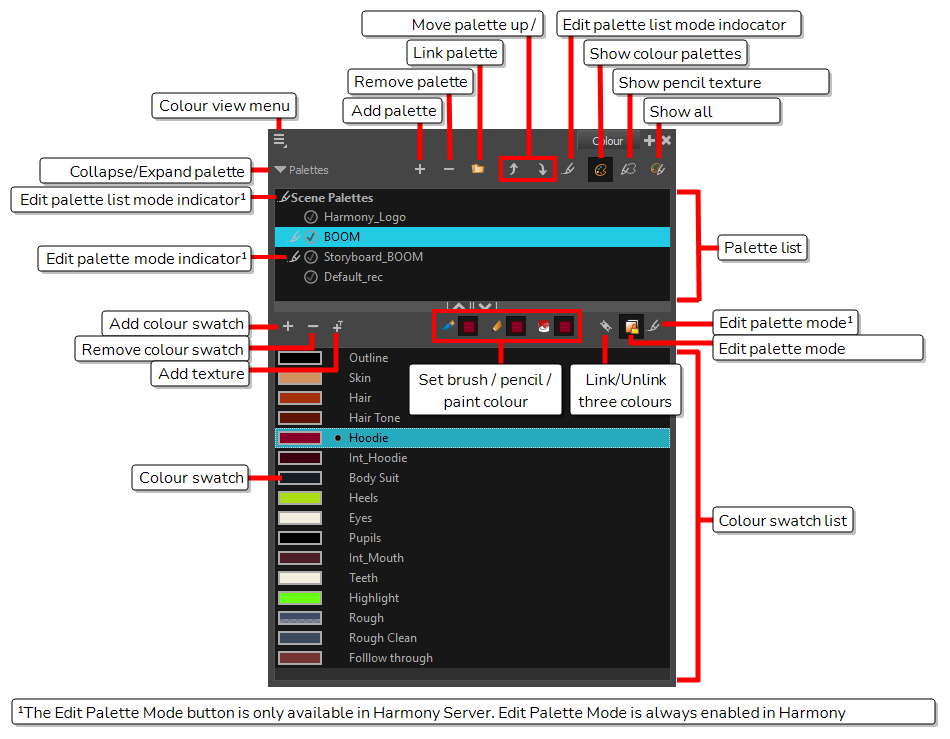
Colour view
The Colour view is where you create colours and palettes and import existing palettes into your project. The Colour view is also necessary for drawing, painting and creating colour styling.

Timeline view
To set your animation timing, you will mostly work with the Timeline and Xsheet views. It's extremely useful to become familiar with the Timeline view, how it works, and its interface.
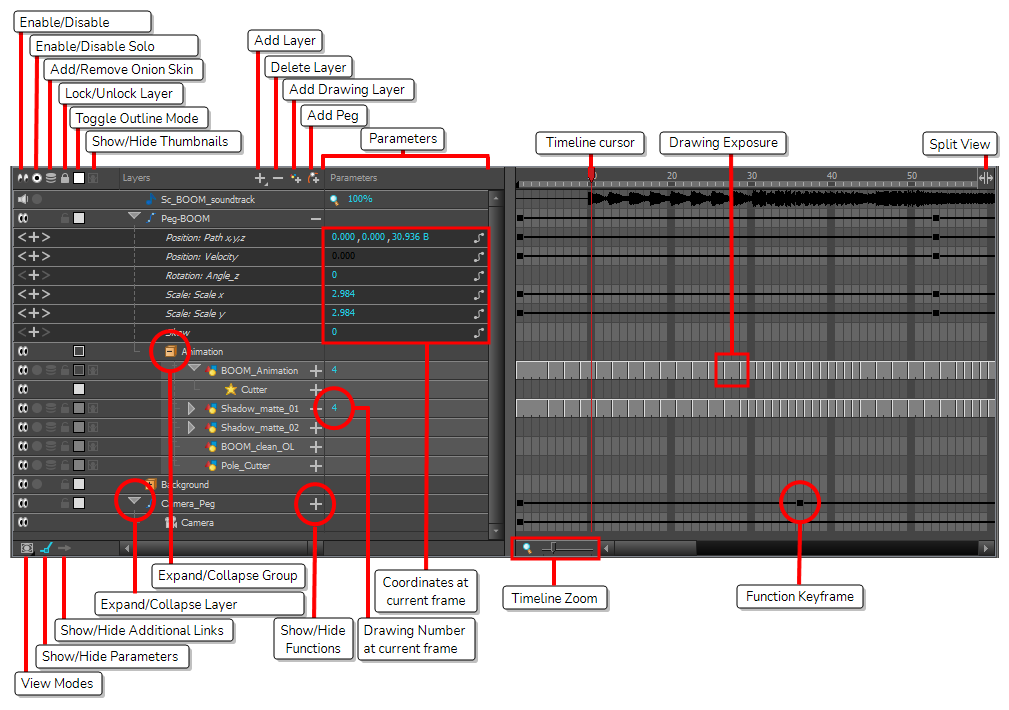
The Timeline view is the main view used when adjusting the timing of drawings, adding keyframes and ordering layers. The Timeline view displays layers, effects, sounds, keyframe values, scene length, layer names, drawings, keyframes, timing, and frames.

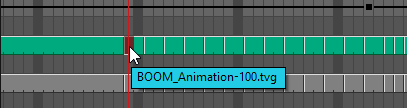
The Timeline view allows you to read your timing from left to right. It represents the scene’s elements in their simplest form. You can also see the layers and their names, as well as the drawing’s exposure. The drawing name is displayed when you place your pointer over the drawing’s exposure.

Xsheet view
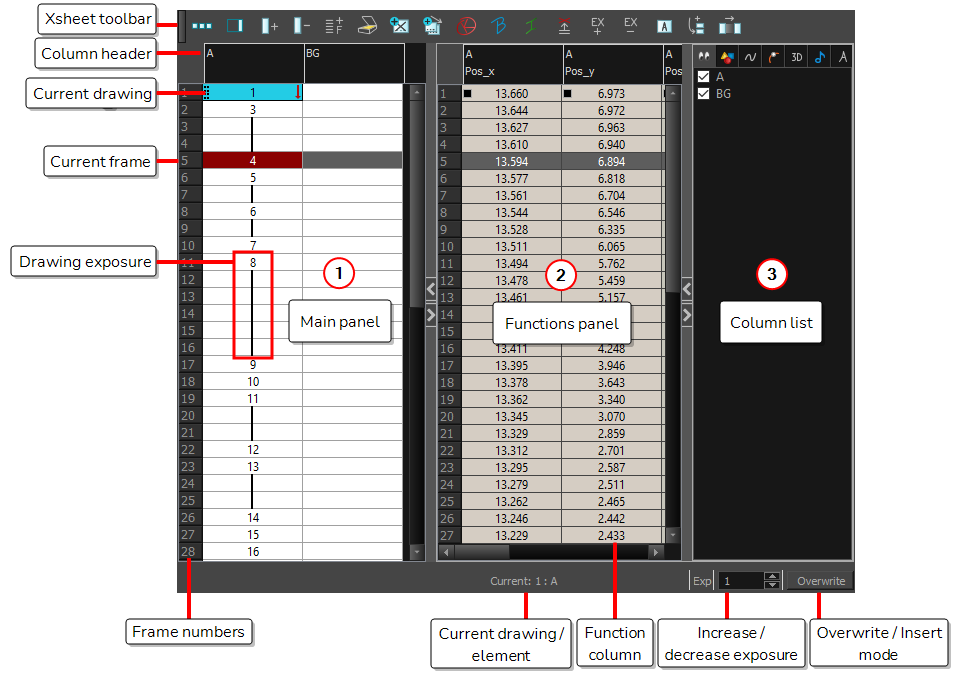
The Xsheet view lets you read the timing vertically by displaying it in a grid, with each drawing layer represented by a column, each frame of your scene represented by a row, and each exposed drawing displayed by its name in the cells. It is meant to work like a traditional animation exposure sheet.
Using the functions panel, you can also view the functions and keyframes of the motion paths for the selected column, with the value of those functions for each frame listed in the cells.
Contrary to the Timeline view, the Xsheet view does not display pegs, effects or layer hierarchy. Hence, it is optimized for traditional and paperless animation, whereas the Timeline view is optimized for digital or cut-out animation.

Library view
The Library view is used to store elements such as animation, drawings, backgrounds and character models so as to reuse in different scenes and projects. You can also use the Library view to create and store symbols, as well as to store and import images
To reuse elements from a scene in other scenes, you must create a template so that you can import it into different scenes. Templates can contain anything from a single drawing to a whole scene structure. You can create a template by creating it in a scene, then copying the elements you want in your template into a library. The resulting template is structured like a mini-scene that contains only the elements you copied into it. A template does not have any dependencies on the scene it was originally created in. Hence, it can safely be imported in any other scene.
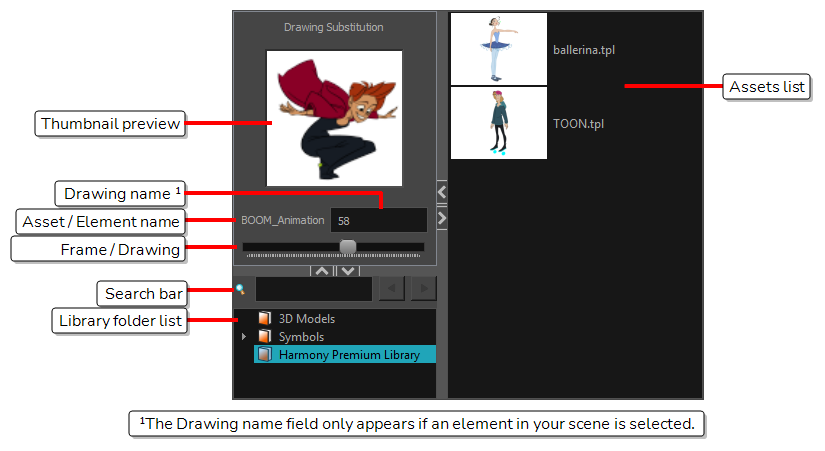
Additionally, the Library view's Drawing Substitution panel allows you to quickly change the current frame's exposure to one of the existing drawings in a layer. This is especially useful for animating a cut-out character's mouths, hands, eyelids and other such body parts which typically contain several drawings to choose from.

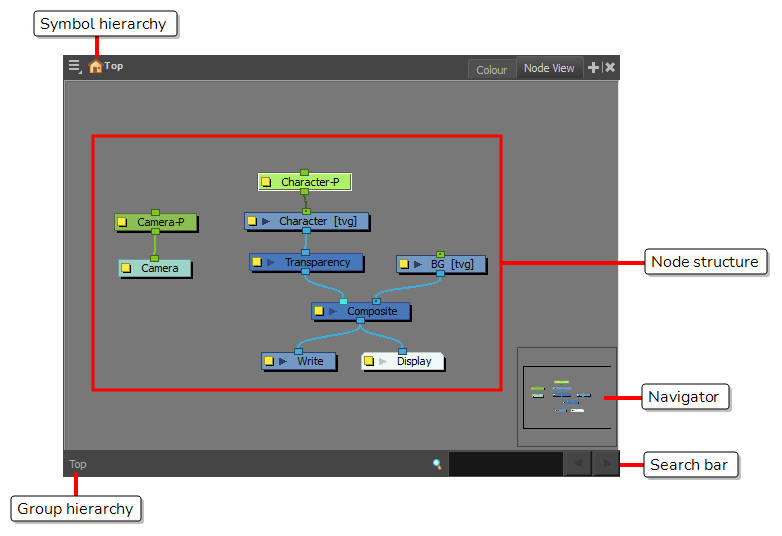
Node view
In the Node view, you can connect effects and compositing nodes to form a network, also known as a node system. This view is very useful for rigging puppets, creating advanced effects and having a clear view of complex scenes. The organization and order of the nodes determines the flow of data during the compositing process and how your animation elements will be composited.

Interface Navigation
Toon Boom Harmony Premium lets you zoom in, zoom out, rotate, pan and reset views for easy navigation of the interface.
The navigation commands in the table below can be used in the following views, with some exceptions:
- Camera
- Drawing
- Perspective
- Timeline
- Xsheet
- Node View
- Function
- Side and Top
- Model
Touch Interface
If you are working with a touch screen, a trackpad or a tablet that supports touch input, you can also use standard two-finger gestures to zoom, rotate and pan the Camera and Drawing Views. To be able to do this, you must first enable the Support Gestures preference.
- From the top menu, go to Edit > Preferences (Windows/Linux) or Harmony > Preferences (Mac OS X).
- Open the General tab.
- In the Touch Interface section, check the Support Gestures check box.
- Click on OK.
- Restart Harmony.
You can now manipulate the Camera and Drawing views by dragging two fingers on your touch interface.
- In the Camera or Drawing view, press two fingers a short distance from each other.
- Do one of the following:
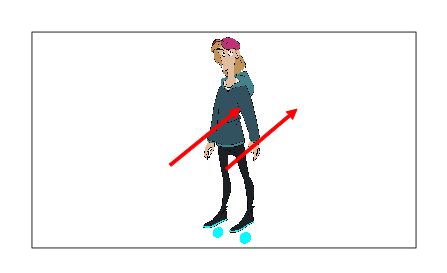
- To pan the view, drag your two fingers in any direction, keeping both fingers at the same distance from each other.
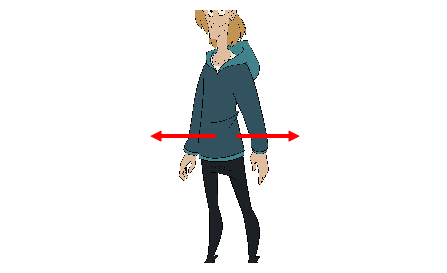
- To zoom in, drag your two fingers away from each other.
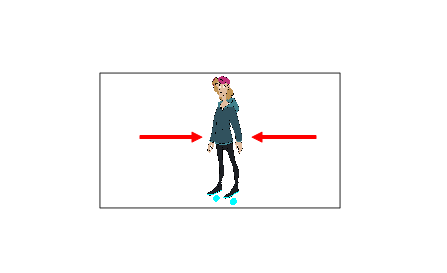
- To zoom out, drag your two fingers closer to each other.
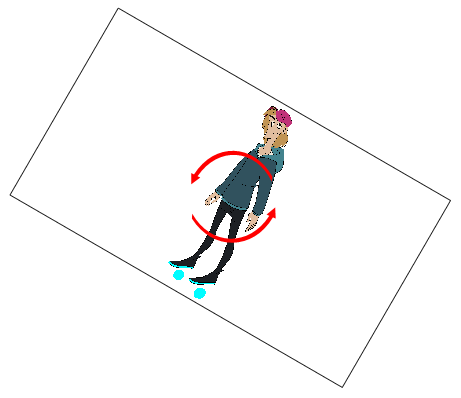
- To rotate, drag your two fingers in a curve so that they revolve in the same direction.