In live action, when the camera moves around in a scene, objects near the camera will appear to move by a greater distance than objects far from the camera. In 2D animation, a similar effect can be achieved by creating a multiplane.

In Harmony, you can easily set-up a multiplane by creating a background over several layers, spreading them on the Z-axis to add depth, and then moving the camera through the resulting environment to create an impressive perspective illusion.
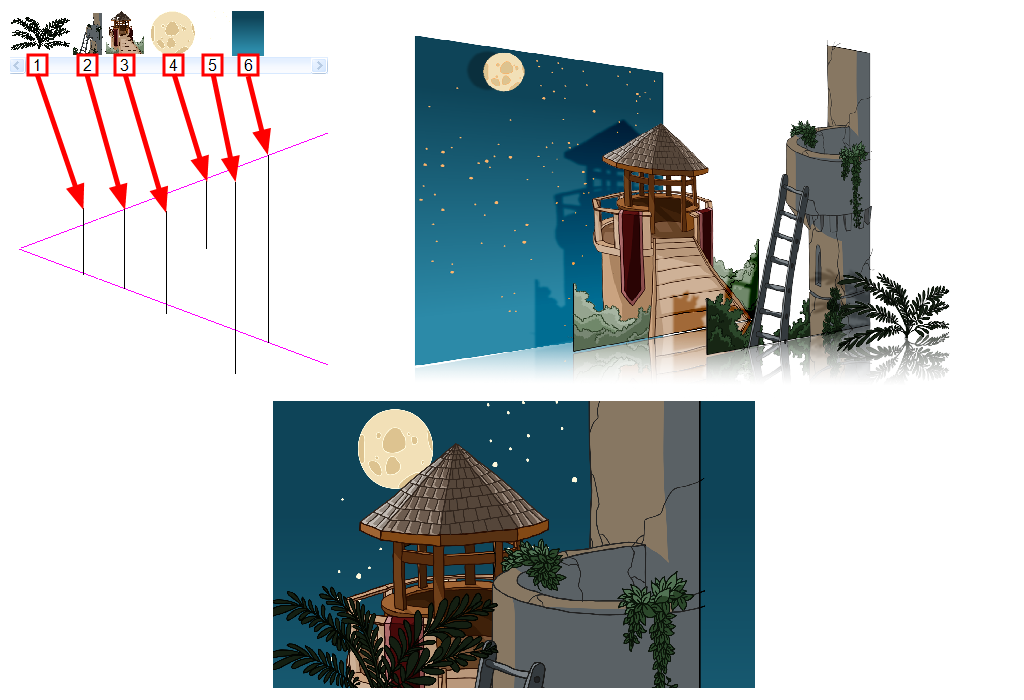
In the following example, the background is made of 6 different layers, each picturing an object that is at a different distance from the camera. On the left, you can see how each object is positioned relative to the camera, as if you were looking at them from the side. On the right, you can see how layers are positioned relative to each other as if you were looking at the scene from a corner. Below, you can see the scene from the camera's point of view.

Using the Maintain Size tool, you can easily turn a normal multi-layered background into a multiplane. This tool allows you to move a layer closer to or further away from the camera all the while automatically adjusting the layer's size proportionally to its distance from the camera, preserving its a apparent size from the camera's point of view. Hence, you do not have to worry about the size and position of your layers when you design your background.
In a new Harmony scene, draw the different elements of a background on separate layers. Then, follow the steps below to turn your background into a multiplane.
- Do one of the following:
- In the Advanced Animation toolbar, select the
Maintain Size tool.
- From the top menu, select Animation > Tools > Maintain Size.
- Press Alt + 6.
- In the Side or Top view, select one of the layers in the thumbnails section. You can also select a layer from the Timeline view.
The selected layer is highlighted in the Top, Side and Camera views.

- Drag the layer along the Z-axis inside the camera cone.

Your element will move on your scene's Z-axis, but it will keep the same apparent size in the Camera view.