The Drawing layer is at the core of a scene's structure. A drawing layer is linked to an element, which contains a series of drawing, and its Xsheet column, which indicates when and for how long each drawing is exposed. The layer is what connects the element and its exposure to the rendered image. It indicates the position of the drawings relative to other elements and to the stage, as well as the drawing's connections with pegs, groups and effects, if any.
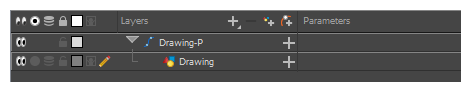
Although drawing layers can be transformed and animated on their own, it is typical to connect them under a parent peg. This allows you to keep the position and animation information of the element in the peg, making it easier to manipulate the exposure and the transformations separately. This is especially useful in digital cut-out animation where manipulating and transforming layers is often the main method of simulating movement, and changing drawings is the secondary method.

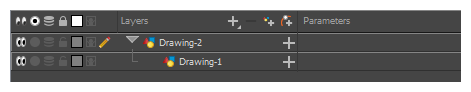
You can also connect a drawing layer as a child of another drawing layer. Just like with pegs, any transformation done to the parent layer, whether on itself or through one of its parents, will also be applied to the child layer.

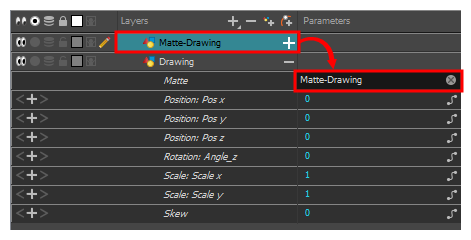
Optionally, you can connect a matte drawing to a drawing layer. When a drawing layer has a matte drawing, only the parts of the drawings that intersect with the opaque areas of the matte drawing will be rendered. This allows you to accomplish the same effect as connecting the drawing layer to a cutter effect.

Layer Properties
The drawing layer's properties are organized in the following tabs:
Transformation Tab
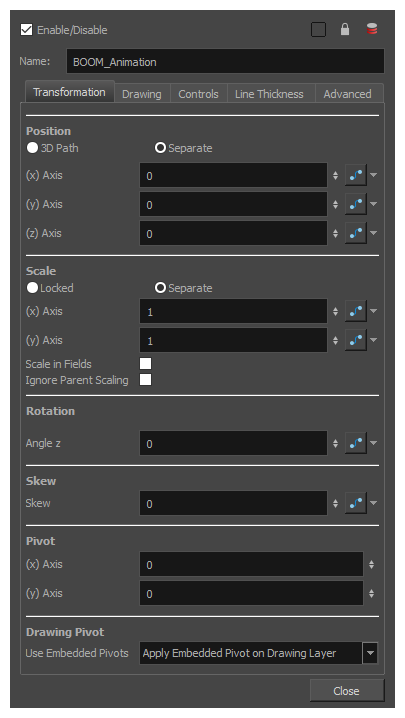
The Transformation tab contains parameters for adjusting the position, scale, rotation, skew and pivots of an element.

| Parameter |
Description |
| Position |
3D Path: Use a 3D path to position the element. A 3D path uses a single function to define the position on the X, Y and Z axes. This function is made of control points linked by a curvilinear path, making the movement follow a natural curve. The pace and ease of the movement is determined by a single velocity function. Separate: Positions the element using separate functions for the X, Y and Z axes. This allows to control the direction and pace of the movement across all three axes separately. Unless ease is applied to the axes, the trajectory of the element will follow straight lines going between each keyframe. |
|
Path: If the 3D Path option is selected, this field allows you to create or select the 3D Path function used to position the element. Path (x) Axis: The position of the element on the East-West axis, in fields. Path (y) Axis: The position of the element on the South-North axis, in fields. Path (z) Axis: The position of the element in the Back-Front axis, in fields. Velocity: If the 3D Path option is selected, this function is used to control the pace at which the element moves towards each control point in the 3D Path function, on all three axes simultaneously. |
|
| Scale |
Locked: Uses a single scale parameter to scale the element, preserving its proportions. Separate: Uses a separate parameter to scale the element on the X and Y axis, allowing to stretch or squash the element. |
|
(x) Axis: The horizontal scale factor. The default value is 1. (y) Axis: The vertical scale factor. The default value is 1. Scale in Fields: With this option enabled, the scale factor is based on the amount of fields in the scene. For example, to shrink one of the dimensions of an element to half its original size, the scale factor would normally bet set to 0.5. If this option is enabled and the amount of fields in the scene is 12, then the scale factor to shrink the element by half would be 6. Ignore Parent Scaling: When this option is enabled, scaling factors applied to a parent layer will not be applied to the current layer. This can be handy in cut-out rigs when you need to scale an arm without affecting the forearm. |
|
| Rotation |
Angle z: The angle at which the element is rotated, based on the 360 degrees scale. Values below 0 or above 360 degrees will cause the rotation to cycle. |
| Skew |
Skew: The angle at which the element is skewed. This value can range from -90 to 90 degrees. |
| Pivot |
(x) Axis: The horizontal position of the pivot point of the element relative to the pivot point of the drawing, in fields. (y) Axis: The vertical position of the pivot point of the element relative to the pivot point of the drawing, in fields. NOTEThese parameters can be changed visually by clicking and dragging the pivot point when using on of the tools in the Advanced Animation toolbar.
|
| Drawing Pivot |
An element layer has two pivots:
This preference is used to determine what to do with the pivot point of the currently exposed drawing:
TIP
The two latter options are useful when making a character rig where a layer can represent a body part from different angles. Since each angle is represented by a drawing, and each angle is liable to have a different pivot point, you can set the pivot point of each angle by using the Drawing Pivot
|
Drawing Tab
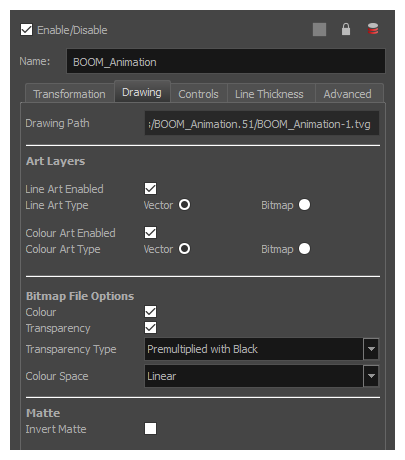
The Drawing tab contains parameters for the art layers, bitmap images and the element's matte drawing.

| Parameter |
Description |
| Element Columns |
Drawing Path: Displays the full path to the current drawing. |
| Art Layers |
These parameters allow you to set whether each art layer in the drawing layer is enabled, and whether they should contain vector or bitmap artwork. By default, options for the Line Art and Colour Art layers will be available. If the Enable Overlay and Underlay Arts preference is enabled, options for the Overlay Art and Underlay Art layers will also be available. Enabled: Determines whether the art layer is displayed. Vector: Makes the art layer enabled for vector artwork, Vector drawing tools will be used to draw in this art layer, and vector artwork information will be preserved. Bitmap: Makes the art layer enabled for bitmap artwork. Only bitmap-compatible drawing tools will be enabled when drawing on this layer, and all artwork will be rasterized into a bitmap image. |
| Bitmap File Options |
Colour: Determines whether or not the colours in the image is processed. If unchecked, the image will be solid black. Transparency: Determines whether or not the transparency in the image is processed. If unchecked, the image will be fully opaque. |
|
Transparency Type: If the layer contains bitmap images with a transparency channel, there are several approaches to rendering the image's transparency. You may need to select the proper transparency type to make sure Harmony renders the image as intended.
|
|
|
Colour Space: If the element is displaying original bitmap files that are not tagged with their colour space information, this allows you to set the colour space in which Harmony should render the image.
|
|
| Matte | Invert Matte:
|
Controls Tab
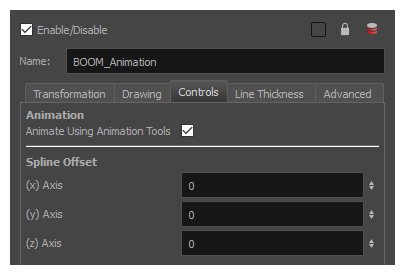
The Controls tab contains animation control options.

| Parameter |
Description |
| Animation |
Animate Using Animation Tools: By default, a drawing layer can be animated directly, as if it was its own peg. If you disable this option, it will only be possible to animate the layer using its parent peg. If the layer has no parent peg, it will be immutable. This can be useful if you want to create cut-out character rigs that should only be animated using pegs, which can help separate the drawing exposure from the transformations on the drawings. If every drawing layer in a character rig has this option disabled, only layers that have a parent peg will be animatable, and the animator will only be able to animate on the pegs. This also rules out the possibility of accidentally animating an element directly and using its parent peg concurrently. When this option is disabled, clicking on the drawing layer in the Camera view with the Transform tool will automatically select the layer's parent peg. |
| Spline Offset |
If the layer's controls are displayed, you can see its animation trajectory in the Camera view. This is referred to as the spline. By default, the position of each point in the spline is based on the element's pivot point. However, you can use the spline offset to give it a more fitting position if desired. You can do this by using the Spline Offset tool of the Advanced Animation toolbar, or by manually entering the offset values in the Spline Offset fields. (x) Axis: The horizontal offset of the spline, in fields. (y) Axis: The vertical offset of the spline, in fields. (z) Axis: The depth offset of the spline, in fields. TIP
To display the animation trajectory of the layer in the Camera view, select the layer, then do one of the following:
|
Line Thickness
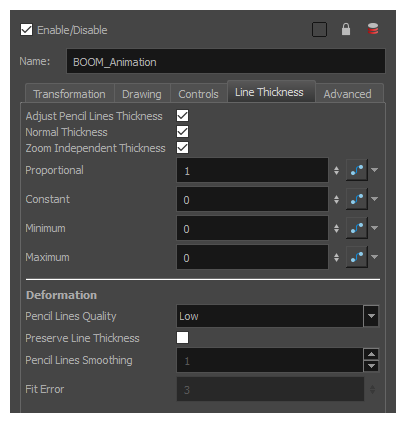
The Line Thickness tab contains options regarding the way pencil lines in the element are rendered. These options can be very useful to enhance the quality of line art without having to work on it.

| Parameter |
Description |
| Line Thickness |
Adjust Pencil Lines Thickness: Enables the options below to adjust the line thickness in the rendered image. Normal Thickness: This setting makes the line thickness adjustments take one of two very different behaviors:
NOTEWhen this option is disabled, all artwork in the line art layer that does not surround artwork in the colour art layer will be cropped out.
Zoom Independent Thickness: Makes the thickness of pencil lines remain unchanged when the camera zooms in or zooms out. |
|
Proportional: The factor by which to adjust line thickness. The original line thickness in the drawing will be multiplied by this value. A value between 0 and 1 can be used to make pencil lines thinner. Constant: The offset by which to adjust line thickness. This value will be added to the original line thickness in the drawing. A negative number can be entered to make pencil lines thinner. Minimum: The minimum pencil line thickness allowed. Line thickness will not go below this value. Maximum: The maximum pencil line thickness allowed. Line thickness will not go above this value. Set it to 0 to disable maximum line thickness. |
|
| Deformation |
Pencil Lines Quality: The quality of the rendered pencil lines when deformed by deformation chains. Increasing this parameter is unlikely to wield noticeable result unless rendering in very high resolutions. Preserve Line Thickness: If this option is checked, the thickness of pencil lines will not be affected by deformations. Only their directions will be affected. Also, if a pencil line is textured, it will not be stretched or squashed by deformations. NOTEThis setting must be enabled for the Pencil Lines Smoothing and Fit Error parameters to be available.
Pencil Lines Smoothing: The smoothing factor applied to pencil lines when rendering. This value can range from 0 to 10. The higher it is, the more corners and points will appear smoothed out. Fit Error: When this parameter is increased, pencil lines in the rendered image will have less vector points and the curves between the remaining vector points will be adjusted to fit the original shape. This setting can be increased if the amount of details and points in the pencil lines creates problems around deformation articulations and corners. Its value can range from 1 to 100. NOTEThe Fit Error parameter will have no effect if the Pencil Lines Smoothing parameter is set to 0.
|
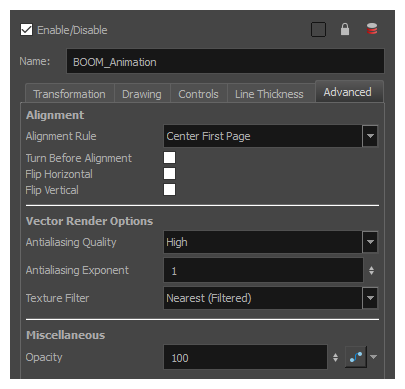
Advanced Tab
The Advanced tab contains options for setting the alignment of drawings, line thickness, vector render options, and more.

| Parameter | Description |
| Alignment |
Alignment Rule: The alignment rule selections are intended to deal with drawings that were created on paper of a different size or orientation from the default alignment rule (set up in the Scene Settings dialog box) or imported bitmap images. The drawings are then scaled to match the Harmony alignment rectangle. Note that alignment rules are not based on the camera frame, but on the scene frame. Refer to the Fundamentals Guide to learn more about scene alignment and scene settings.
|
|
Turn Before Alignment: Rotates the drawings in the selected element 90 degrees to the left before scaling and aligning them according to the alignment rule, and before performing any offset, rotation or scaling for the element or peg. This and the Alignment Rule are intended for drawings that were created on paper of a different size or orientation than the other paper in the scene, and requires alignment so they are treated accurately. |
|
|
Flip Horizontal: Flips the drawing on the horizontal axis. |
|
|
Flip Vertical: Flips the drawing on the vertical axis. |
|
| Vector Render Options |
Antialiasing Quality: The smoothness (antialiasing) setting used to make the crisp vector contours appear smooth.
TIPIt is recommended to leave this setting to High unless you are working on a pencil test, or another type of scene where rendering speed is more important than rendering quality.
TIPIf the production requires exporting line art without antialiasing to colour them in a third-party software, it is recommended to use the None - No Transparency setting. This setting automatically fills one-pixel gaps created by crisp lines intersecting each other, which would otherwise need to be filled manually in the third-party software.
Antialiasing Exponent: Determines how much the artwork is scaled up to apply antialiasing onto it. A higher value will results in sharper edges, and a lower value will result in softer edges. Typical values range between 0 and 3. Higher values may be attempted but may result in overly crisp outlines. Negative values will cause the outlines to appear blurry. Texture Filter: This setting determines how textures in the element are resampled when rendering:
|
| Miscellaneous |
Opacity: Lets you quickly change the transparency of the selected element. Opacity settings here will be reflected in both OpenGL preview, and full render. |