Chapter 17: How to Animate Objects and the Camera
When it comes to animating objects, you will do this on layers by creating motion paths. You can also animate the camera which is just like any other object you can animate.
Animating a Layer
You can create a motion path directly on layers (animated layers).

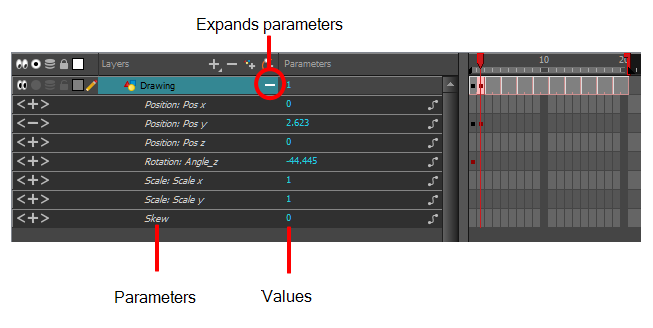
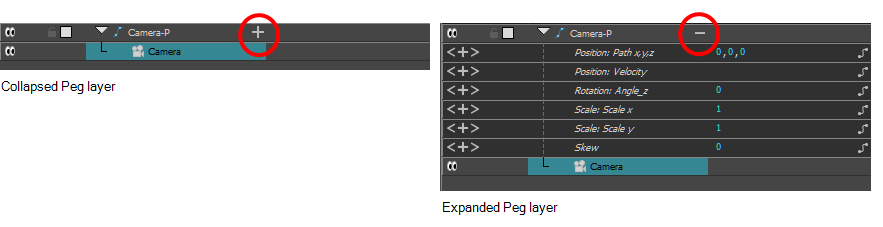
You can control and define a trajectory using several different parameters, including:
| • | X, Y and Z positions (3D Path or Separate Positions) |
| • | Angle (rotation) |
| • | Skew |
| • | X and Y Scales |
Each parameter has its own function curve where you can add keyframes and control the easing. If you're not familiar with graphs and function curves, these are easy-to-use tools for visually controlling trajectories in the Camera and Timeline views.

- In the Tools toolbar, select the Transform
 tool or press Shift + T.
tool or press Shift + T.
- In the Tool Properties view, make sure the Peg Selection Mode
 is deselected.
is deselected.
- In the Tools toolbar, enable the Animate
 mode. This will create keyframes at the current frame when moving objects.
mode. This will create keyframes at the current frame when moving objects. - In the Timeline view, go to the first frame.

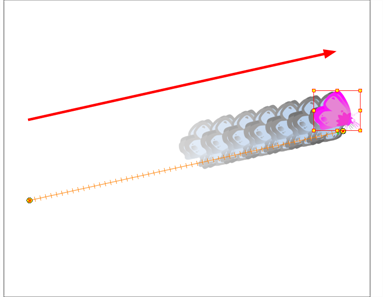
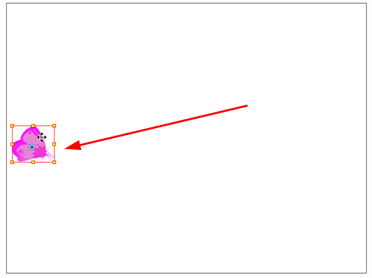
- In the Camera view, select the element to animate and move it to its first position.

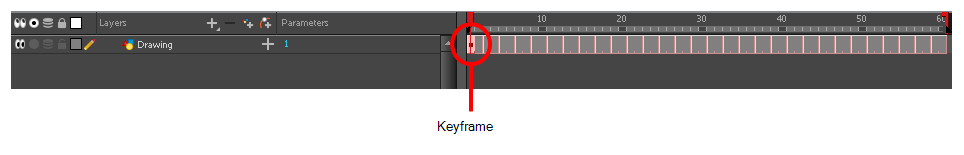
A keyframe is created on the first frame of the Timeline view.

- In the Timeline view, go to the frame on which you want to set the second position.

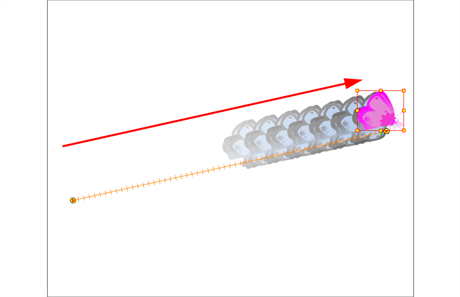
- In the Camera view, move the element to its second position.

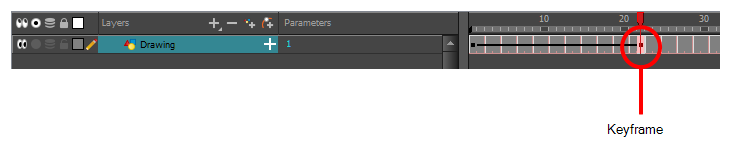
A second keyframe is created on the Timeline view.

- Play back
 your animation.
your animation.
To see your motion animations in the
Animating the Camera
The camera is treated the same way as any other element. You can use the same tools and selection modes to offset or animate it, but the camera is a static object. To animate the camera, you need to connect it to a peg layer. A peg is a trajectory layer.

While making camera moves, you can use the Top, Side, and Camera views.
- Do one of the following:
| ‣ | From the top menu, select Windows > Top or Side. |
| ‣ | From any view already open, click the Add View |
- If you don't already have a camera layer, do one of the following:
| ‣ | From the top menu, select Insert > Camera. |
| ‣ | From the Layers toolbar, click the Add Layers |
A new camera layer is added to the scene and appears in the Timeline view.
- In the Timeline view, select the Camera layer.

- From the Layers toolbar, click the Add Peg
 button.
button.
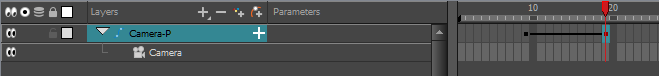
A Peg layer appears directly above the Camera layer, which is automatically attached to it.
The Peg layer automatically takes the name of the camera and adds the suffix -P to indicate that it is a Peg layer, for example Camera-P.

If the new Peg layer did not appear directly above the camera, you may have clicked elsewhere in the scene, which deactivated the layer on which you want to add the Peg layer. To fix this:
| ‣ | Select the Camera layer and drag and drop it under the new Peg layer. Or delete the misplaced Peg layer, select the Camera layer and click the Add Peg |
| ‣ | You can unparent layers by holding down Shift and dragging the selected parents away from the child layer. Drop your selected between other layers. |
- In the Tools toolbar, enable the Animate
 mode.
mode.
- In the Tools toolbar, select the Transform
 tool or press Shift + T.
tool or press Shift + T.
- On the right side of the Timeline view, on the Camera Peg layer, select the frame at which you want the camera move to start.
- Do one of the following:
| ‣ | In the Timeline toolbar, click the Add Keyframe |

| ‣ | Right-click and select Insert Keyframe. |
| ‣ | Press F6. |
A keyframe appears in that cell. Any frames preceding this keyframe cell will hold the same camera position as this keyframe.
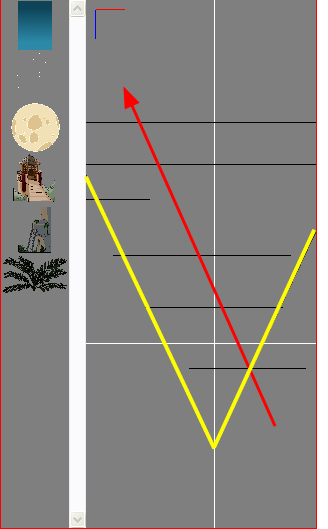
- In the Top, Side or Camera view, select the camera (the large V-shaped cone) and move it to the desired position. In the Camera view, the camera is represented by a thin frame. You need to click directly on one of the edges.

- On the Timeline view, click on another cell a bit further down in time to indicate where the camera move will end.
- Select the camera in the Camera, Top or Side view and move it to the desired position.

A second keyframe appears and a line is created between the two frames to indicate that the subsequent motion between the frames will be calculated and rendered by the program.
- Play back
 your animation.
your animation.
