Linking a Script to a Toolbar Button
You can add buttons to the Scripting toolbar so you can access them easily. They will appear to the right of the default Scripting toolbar buttons.
- In the Scripting toolbar, click the Manage Scripts
 button.
button.
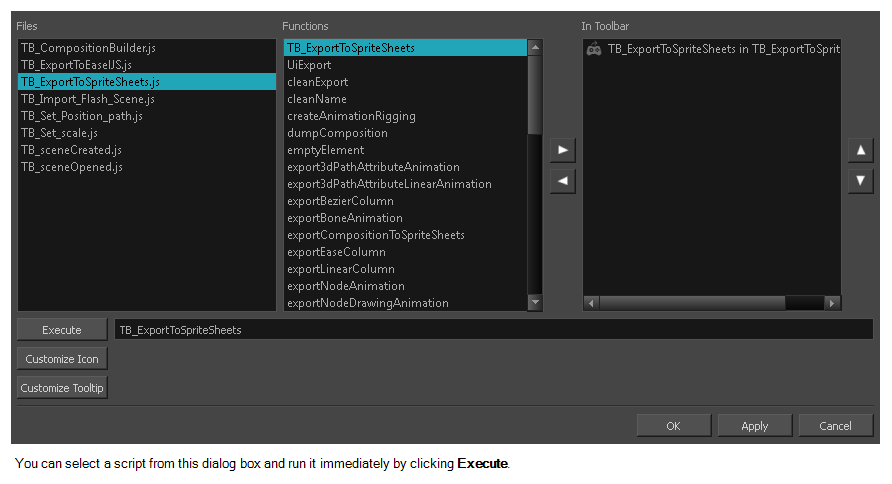
The Scripts Manager dialog box opens and displays the available scripts.

- In the Files list, select the JavaScript file containing the function you want to add to the toolbar.
- In the Functions list, select the function to add to the toolbar.
- Click the Right Arrow
 button to add the function to the In Toolbar list.
button to add the function to the In Toolbar list.
- To load a custom icon, click Customize Icon and browser for a
*.png,*.jpgor*.xpmfile.
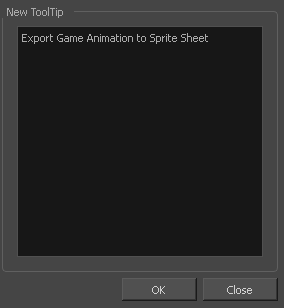
- To customize the tooltip appearing in the Scripting toolbar, click Customize Tooltip and type in the new tooltip in the Function Tooltip window.

- Click OK.
- Once the script is added to the Scripting toolbar, you can press on the corresponding script button to execute the action—see How to link a script to a toolbar button.
- You can press the Esc key to interrupt the execution of a script.
