La fenêtre Exporter vers Easel JS vous permet d’aplatir une séquence d’images de votre animation. Même si vous avez une marionnette entièrement configurée ou un seul calque de dessin avec votre séquence d’animation, le résultat sera toujours une sortie aplatie de chaque image, regroupée dans votre feuille de sprite. Cela permet plus de flexibilité et de liberté de travail car vous avez accès à tous les outils ou modules d’effets que vous souhaitez utiliser. Cependant, cela peut produire des fichiers plus lourds en fonction de la longueur, de la complexité et de la taille d’exportation de votre animation.

- Sélectionnez Fenêtres > Barres d’outils > Jeu.

- Cliquez sur le bouton Exporter vers Easel JS
 .
.
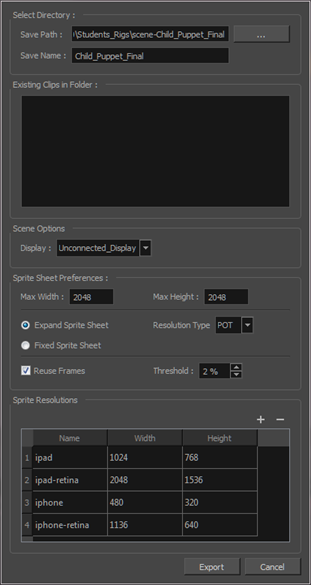
| Paramètre | Description |
|
Sélectionner le répertoire |
|
|
Chemin d’enregistrement |
Chemin d’accès au dossier dans lequel vous souhaitez enregistrer votre exportation. |
|
Enregistrer le nom |
Nom du dossier dans lequel vous allez enregistrer votre exportation. Ce sera également le nom de votre ressource dans Unity. Votre nom de fichier de plan sera utilisé comme nom de clip. |
| Clips existants dans le dossier |
Affiche les clips dans le dossier. |
|
Options de plan |
|
|
Afficher |
Ici, vous devez sélectionner l’Affichage de votre personnage. Il s’agit de celui qui sera utilisé pour afficher toutes les informations attachées à ce nœud d’affichage. Si l’option Affichage_NonConnecté est sélectionné, toutes les informations visuelles de votre plan seront rendues. |
|
Préférences de feuille de sprite |
|
|
Largeur max. |
Il s’agit d’une valeur, en pixels, pour la largeur et la hauteur maximales de la feuille de sprite exportée. Par défaut, les deux valeurs sont définies sur 2048 pixels. |
|
Hauteur max. |
|
|
Développer la feuille de sprite |
Utilise la taille minimale nécessaire jusqu’à ce qu’il atteigne la résolution maximale. |
|
Feuille de sprite fixe |
Crée une texture de la taille spécifiée (largeur maximale et hauteur maximale) même si elle ne la remplit pas complètement avec tous les dessins du plan. |
|
Type de résolution |
POT : Exporte vers des feuilles de sprite dont la taille est une puissance de 2. Exemple : 1024 x 1024. Optimisé pour de nombreuses cartes graphiques, il consomme plus de mémoire. NPOT : Certains moteurs de jeu sont optimisés spécifiquement pour effectuer un rendu en dehors des puissances de deux, de sorte qu’ils évitent ces chiffres. Exemple : 1000 x 1000. |
|
Réutiliser les images |
Cette option fonctionne en tandem avec l’option Seuil. L’exportation comparera les dessins de votre projet pour réutiliser un maximum de dessins similaires et réduire la quantité d’informations trouvées dans la feuille de sprite, la rendant ainsi plus légère. L’exportation omettra la création de nouveaux dessins si la différence est inférieure au pourcentage seuil. |
|
Seuil |
Calcule les différences entre plusieurs dessins. Un seuil de 2 % empêchera la création d’un nouveau dessin si le dessin est trop similaire à un dessin existant. Par exemple, avec un seuil de 2 %, et mon dessin fait 100 pixels, seuls 2 de ces pixels doivent être différents de mon autre dessin pour en créer un nouveau. Plus le seuil est élevé, moins vous aurez de dessins similaires. |
|
Résolutions de sprite |
Taille du rendu du sprite individuel, lorsqu’il exporte chaque dessin. |